Authoring Fields
Adding hyperlinks to the page
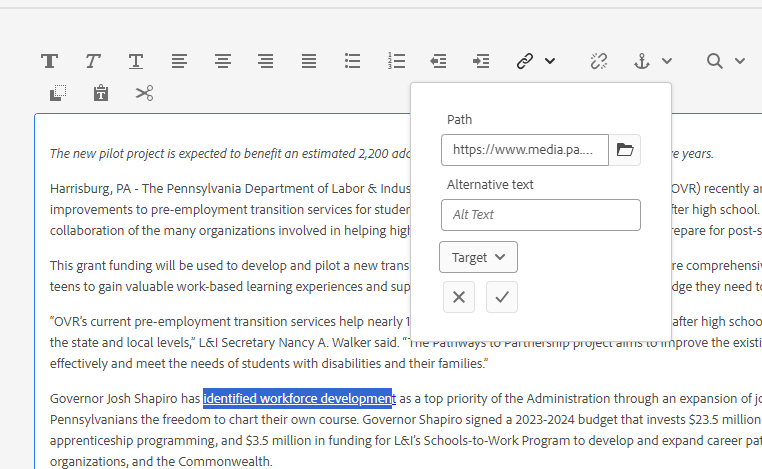
1. Open the Text component.
2. Highlight the text that requires a link.
3. Click the link icon from the authoring dialog.
4. Path field: Add the link which users will be directed to.
a. Internal link: Click the folder icon to select a page within the AEM environment.
b. External link: Copy/paste the link into the path field.
5. Alternative text field: Do not author this field.
6. Target dropdown: Set the target attribute for hyperlinks (ex. anchor tags).
7. Click the checkmark button to save, or the X icon to cancel.
8. Hyperlinked text will be blue and underlined.

Accessibility
- Hyperlinks should not contain alternative text. It is redundant for screen readers. Leave the alternative text field blank.

