Overview
Component name: Teaser
Authors who can use: any
Templates/page types that can use component: all
Required or optional: optional
Authoring Fields
Adding the Teaser component to the page
1. Once on the desired page in Edit mode, add the Teaser by doing the following:
a. Option 1- double click on “Drag components here.” A modal titled “Insert New Component” will pop up. Type “Teaser” in the search bar, or scroll to the Teaser in the list. Double click to add to page.
b. Option 2- on the left hand rail, navigate to the Components tab. Type “Teaser” in the search bar, or scroll to the Teaser in the list. Double click to add to page.
Selecting a Teaser variant
There are several Teaser variants. Select the option that will best portray the specific content. Multiple Teasers may appear on one page.
| Basic Teaser | Use when the general Teaser structure is needed | Optionally includes pre-title, 1-2 CTAs, and text alignment styling | No Image | No specific Container background color |
|---|---|---|---|---|
| Section Header Teaser | Use to introduce new sections of content through a Teaser | Optionally includes pre-title, 1-2 CTAs, and text alignment styling | No Image | No specific Container background color |
| Feature Teaser | Use when dedicating a section to a single story. This Teaser is full-width and intended to be a visual break from the rest of the page. Use sparingly and avoid stacking multiple Feature Teasers on top of each other. | Optionally includes Image, pre-title, 1-2 CTAs, Image alignment styling, and text alignment styling | Optional Image | Apply Container background color "Background Alt" |
| Informational Teaser | Use when communicating actions that users can take and information relevant to the action, along with a relevant Image | Optionally includes Image, pre-title, 1-2 CTAs, Image alignment styling, and text alignment styling | Optional Image | Apply Container background color "Background Alt" |
| Icon Teaser | Use when an icon visual is helpful on the page | Optionally includes pre-title, icon, 1-2 CTAs, and text alignment styling | Icon; no image | No specific Container background color |
Editing the Teaser component - Basic Teaser/ Section Header Teaser
- With the edit wrench, open the component.
- General tab
- Teaser Type dropdown: Select Teaser variant.
- Pre-title field: Add a pre-title. Recommended character limit is 25 characters.
- Title field: Add a title. Recommended character limit is 65 characters.
- Title Heading Level dropdown: Select a heading level between H2-H6.
- Description field: Add a description. Recommended character limit is 200 characters.
- Note that hyperlinks should not contain alternative text.
- Links tab
- Calls-to-action multifield: Optionally add 1-2 CTAs.
- Link URL field: Add the destination link for the CTA. May be internal or external.
- Link Text field: Add a label to appear on the CTA.
- Link Styles dropdown: Select whether the link should be Primary, Secondary, or Standalone style. Only one Primary Link should appear on a Teaser. Default Primary Link.
- Link Type dropdown: Select whether the link is Internal/External Link, Phone Number, Email, or SMS Message. Default Internal/External Link.
- Styles tab
- Text Alignment dropdown: Select between None, Left, and Center. None alignment is the same as Left. Default None.
- Remove Padding dropdown: Select between None, Remove Top Padding, Remove Bottom Padding, or Remove Top and Bottom Padding. Default None.
Editing the Teaser component - Feature Teaser / Informational Teaser
- Follow the same guidelines as for Basic/Section Header Teaser. Differences are listed below.
- General tab
- Enable Image checkbox: Check to add an Image to the Teaser. Once added, exit the Teaser dialog and open the Image dialog to edit accordingly. Default unchecked.
- Image Alignment (if applicable) dropdown: Select between Left and Right. Default Left.
- Styles tab
- Text Alignment dropdown: While the options of None, Left, and Center are present, when an Image is enabled, do not select the Center alignment.
- To add the Teaser Background, navigate to the Container in which the Feature or Informational Teaser sits. With the edit wrench, open the component.
- In the Styles tab, select “Container Background” dropdown. Select “Background Alt.” Select “Done.”
- The background color is now applied.
Editing the Teaser component - Icon Teaser
1. Follow the same guidelines as for Basic/Section Header Teaser. Differences are listed below.
2. General tab
a. Icon field: The field where the author enters the name of the icon from Remix Icon library. Reference the Using Icons guide for more info.
Accessibility
- There are no specific accessibility notes for the Teaser component.
Other tips
- Feature Teaser images look best at the following ratio/size: 4:3, 1200x900 px
- CTA Teaser images look best at the following ratio/size: 1:1, 600x600 px
- Use the Emulator widget to test Teaser size on different devices.
- Surface Alt color, when added from the Container component, applies a border radius of 32 px, in addition to the color, to distinguish it from the white background.
- Icons should be chosen to reinforce the Teaser's purpose, as indicated by the title. Icons have different meanings across cultures, and should be selected carefully.
Teaser variation examples
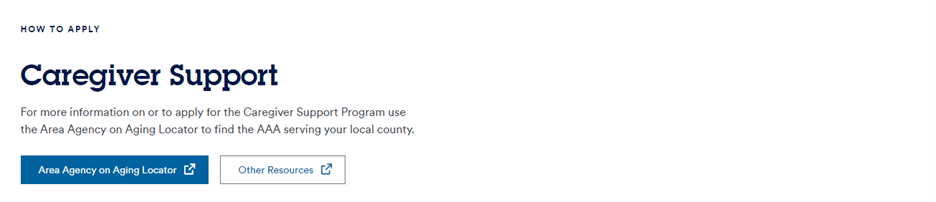
 Figure A: Basic Teaser with two CTAs and text left-aligned.
Figure A: Basic Teaser with two CTAs and text left-aligned.
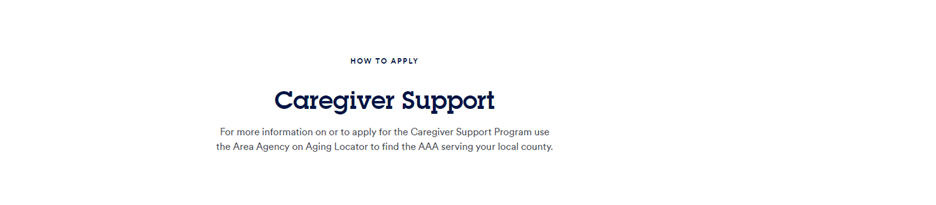
 Figure B: Section Header Teaser with no CTAs and text center-aligned.
Figure B: Section Header Teaser with no CTAs and text center-aligned.
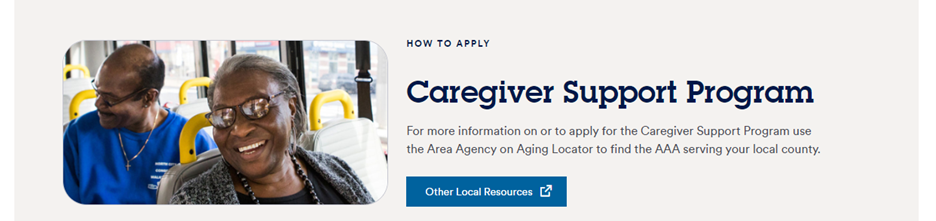
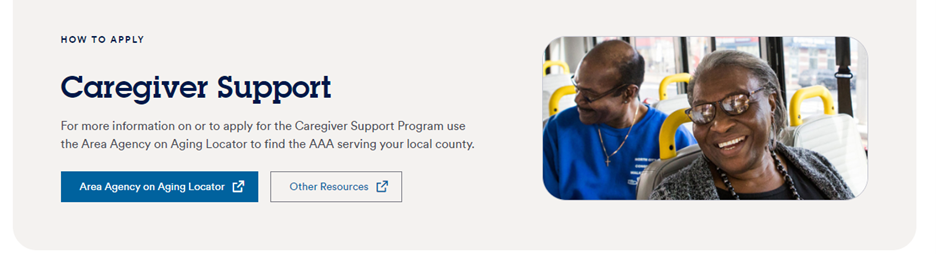
 Figure C: Feature Teaser with one CTA and Image left-aligned. Teaser background color (Background Alt) is applied.
Figure C: Feature Teaser with one CTA and Image left-aligned. Teaser background color (Background Alt) is applied.
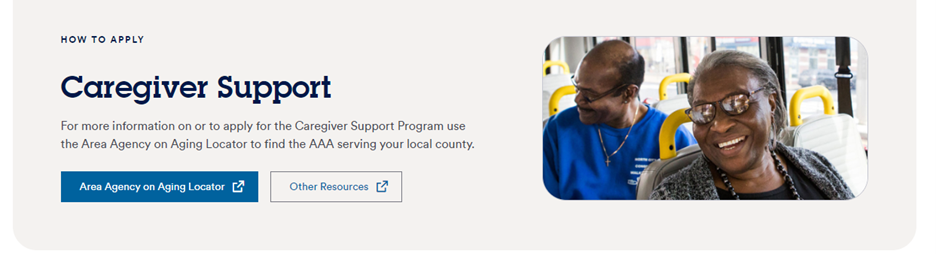
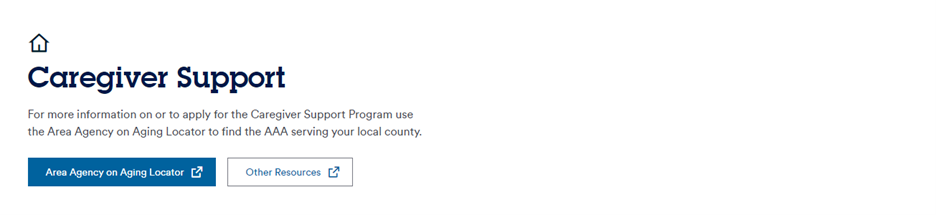
 Figure D: Informational Teaser with two CTAs and Image right-aligned. Teaser background color (Background Alt) is applied.
Figure D: Informational Teaser with two CTAs and Image right-aligned. Teaser background color (Background Alt) is applied.
 Figure E: Icon Teaser with two CTAs and text left-aligned.
Figure E: Icon Teaser with two CTAs and text left-aligned.