Overview
Component name: Media Player
Authors who can use component: any
Templates/page types that can use component: all
Required or optional: optional
Authoring Fields
Adding the Media Player component to the page
1. Once on the desired page in Edit mode, add the Media Player by doing the following:
a. Option 1- double click on “Drag components here.” A modal titled “Insert New Component” will pop up. Type “Media Player” in the search bar, or scroll to the Media Player in the list. Double click to add to page.
b. Option 2- on the left hand rail, navigate to the Components tab. Type “Media Player” in the search bar, or scroll to the Media Player in the list. Double click to add to page.
Editing the Media Player component
1. With the edit wrench, open the component.
- With the edit wrench, open the component.
- Title field: Add a title to display above the video/audio.
- The recommended character limit for a title is 65 characters.
- Title heading level dropdown: Select the H-level of the title. Title can be H2 – H6.
- Media Source dropdown: Select YouTube, Vimeo, or Audio.
- If YouTube or Vimeo are selected, follow step 5.
- If Audio is selected, follow step 6.
- Video ID field: Add the video ID, from either YouTube or Vimeo.
- YouTube: The video ID is located in the URL, after “v=”. It will be a string of letters/numbers.
- Vimeo: The video ID is located in the URL, after the “/”. It will be a string of letters/numbers.
- Audio File field: Add the audio file link. It should be stored in Assets.
- Video Description field: Add a description to display below the video/audio and provide more context to residents.
- The recommended character limit for a description is 200 characters.
- Media Transcript Link field: If a transcript page was created in AEM for the video/audio, link to it here. The link label on the Media Player will be “Transcript.” Upon click, residents will be led to the transcript page. See “Adding a transcript page” section for more information.
- Media Transcript Link is an optional field, but should be authored if the source media lacks a transcript.
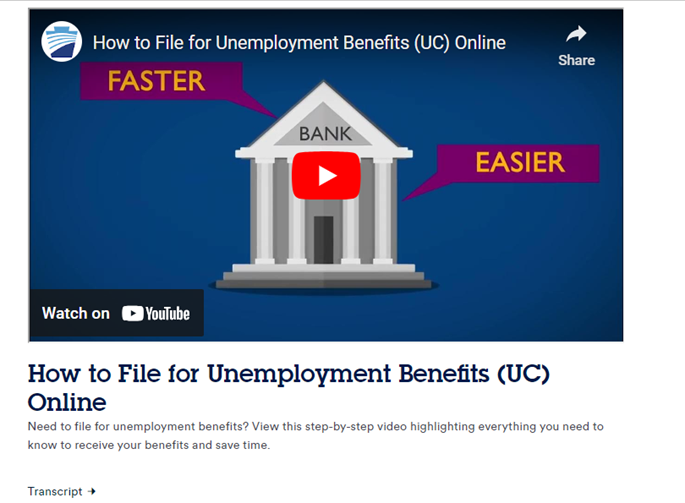
 Figure A: The Media Player with a YouTube video.
Figure A: The Media Player with a YouTube video.
 Figure B: The Media Player with an audio file.
Figure B: The Media Player with an audio file.
Adding a transcript page
Transcript pages should be created for any audio files, as well as videos that do not already have a transcript provided through YouTube or Vimeo. Note that closed captions do not replace a transcript.
- Create a new page. Title the page “Transcript: *name of video/audio*.
- On the new page, use the Text component to type out the transcript of the video/audio.
- On the Media Player component, reference the transcript page in the Media Transcript Link field.

Accessibility
- Reference the following articles on making videos more accessible:
- Web Accessibility Initiative: Transcripts
- Web Accessibility Initiative: Description of Visual Information
- Web Accessibility Initiative: Audio Content and Video Content
- Transcripts are recommended whenever possible.
- Some videos, primarily on Vimeo, may already have a timestamped transcript included as part of the source video. In these cases, it is not necessary to create a transcript page on AEM.
Other tips
- Use the Emulator widget to test Media Player size on different devices.
- Mobile videos play inline; residents must choose to play in fullscreen.
- Controls such as volume, fullscreen, closed captions, etc. will appear by default depending on the selected video/audio source. These controls are not authorable.
- Residents can play/pause a video by clicking anywhere on the Media Player. Neither videos nor audio will start automatically, and they do not loop when complete.
