Overview
Component name: Embed
Authors who can use: all
Templates/page types that can use component: all
Required or optional: optional
Authoring Fields
Adding the Embed component to the page
1. Once on the desired page in Edit mode, add the Embed component by doing the following:
a. Option 1- double click on “Drag components here.” A modal titled “Insert New Component” will pop up. Type “Embed” in the search bar, or scroll to Embed in the list. Double click to add to page.
b. Option 2- on the left hand rail, navigate to the Components tab. Type “Embed” in the search bar, or scroll to Embed in the list. Double click to add to page.
Editing the Embed component
1. In another tab, open the link with the item you want to embed. Right click on the page, then click Inspect.
2. From the Inspect pane, select “Elements” from the menu options. Click control-F to search within the code.
3. Enter “iframe” as the search term.
4. The iframe code will appear highlighted. Hover over it to ensure that it highlights the intended embed item on the page.
a. If it does not highlight the intended item, click through the iframe results in the search bar until the correct one is highlighted.

5. Copy the iframe code. Return to the AEM authoring tab.
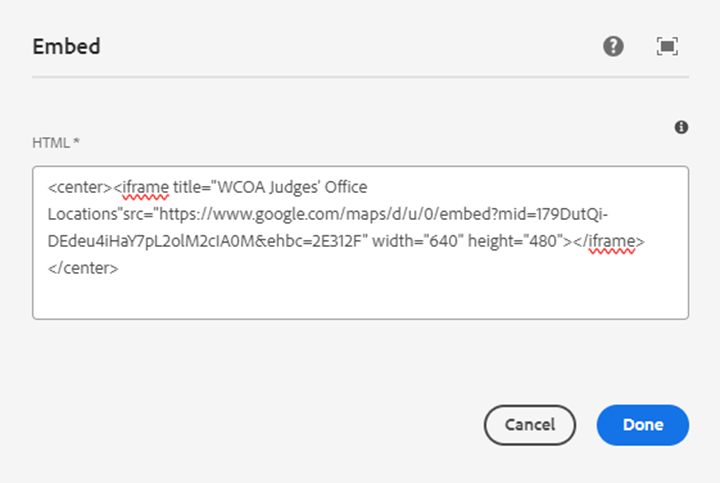
6. With the edit wrench, open the component.

7. HTML field: Paste the iframe code. If the code has no title, add one as described in the helper text.

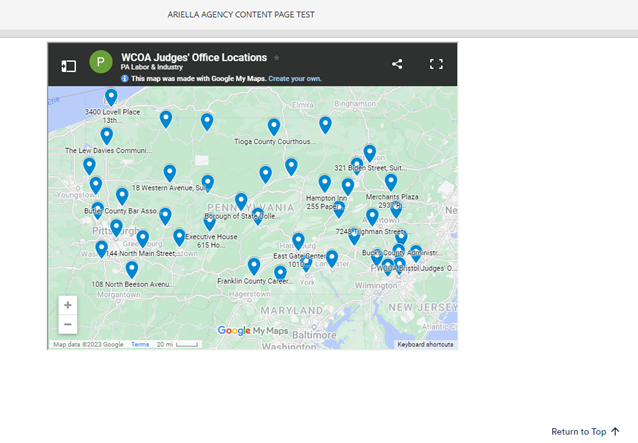
8. Click Done. The Embed component now shows the iframe.

Accessibility
- When pasting the iframe code, ensure that a title attribute is present. If one is not present, add title="InsertTitleHere" to the <iframe> element, as described in the authoring dialog helper text.
- Use the Media Player component if adding YouTube/Vimeo videos to a page. This component has a field for transcripts, which make videos more accessible.
